이전에는 콤보박스의 프로퍼티에 대하여 살펴보았다.
이번에는 기본적인 사용법에 대하여 알아보고자 하였지만 필요성에 의하여
글자 색상 및 배경 색상을 변경하는 것을 먼저 다루고자한다.
콤보박스의 글자와 배경색을 바꾸는 본 강좌를 진행하면서, 다른 사이트에 올라온 자료들은
어떻게 색상을 변경하였는지를 살펴보았는데, 아쉽게도 만족할 만한 자료를 찾지 못하였다.
좀 살펴보아야 할것이 콤보박스는 두개의 컨트롤 조합으로 구성되어 있다는 것이다.
심플 / 드롭다운 스타일 경우
콤보박스 == 에디트 컨트롤 + 리스트 박스
드롭 리스트 스타일 경우
콤보박스 == 스태틱 컨트롤(에디트를 가장한) + 리스트 박스
얼핏보면 이상하지만 기능을 생각해보면 이상할 것도 없다.
[자 그렇다면 콤보를 이해하면 리스트 박스도 색상을 바꾸는데 문제 없겠군 ^^;]
우선 콤보박스가 하나라고 생각하고 색상을 먼저 바꾸어보자..
---------------------------------------------------------------------------
헤더에 CBrush m_brush 를 하나 선언한다.
소스는 다음과 같다.
BOOL CSssDlg::OnInitDialog()
{
CDialog::OnInitDialog();
brh.CreateSolidBrush(RGB(255, 0, 0));
return TRUE;
}
HBRUSH CSssDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor)
{
HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor);
// 콤보박스는 2개의 컨트롤로 구성되어 있으므로 각각에 대하여 색상을 변경해 주어야 한다.
if(nCtlColor == CTLCOLOR_EDIT )
{
pDC->SetTextColor(RGB(0,255, 0));
pDC->SetBkColor(RGB(255, 0, 0));
}
else if(nCtlColor == CTLCOLOR_LISTBOX )
{
pDC->SetTextColor(RGB(0,255, 0));
pDC->SetBkColor(RGB(255, 0, 0));
return brh;
}
return hbr;
}
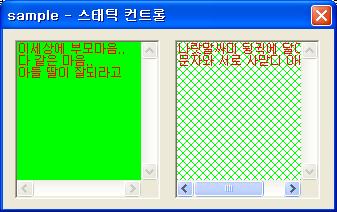
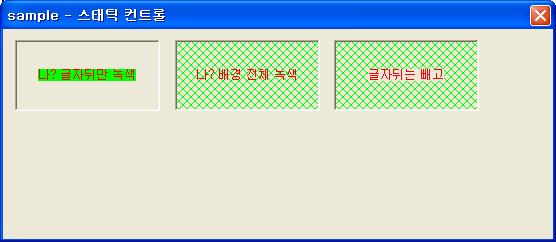
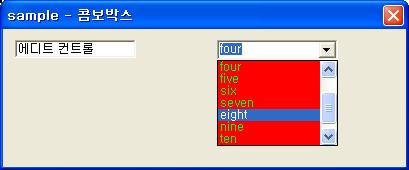
수행된 화면은 아래와 같다.

우선 주의할 점이 에디트의 글자 색상을 변경할 경우 컨트롤 아이디를 특별하게 구분하지
않았기 때문에.. 좌측의 에디트 컨트롤도 영향을 받았다.
그렇다면 코드를 아래와 같이 바꾸면 콤보박스의 에디트만 색상을 바꿀 수 있는가?
HBRUSH CSssDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor)
{
HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor);
if(nCtlColor == CTLCOLOR_EDIT )
{
if(pWnd->GetDlgCtrlID() == IDC_COMBO1)
{
pDC->SetTextColor(RGB(0,255, 0));
pDC->SetBkColor(RGB(255, 0, 0));
}
}
else if(nCtlColor == CTLCOLOR_LISTBOX )
{
pDC->SetTextColor(RGB(0,255, 0));
pDC->SetBkColor(RGB(255, 0, 0));
return brh;
}
return hbr;
}
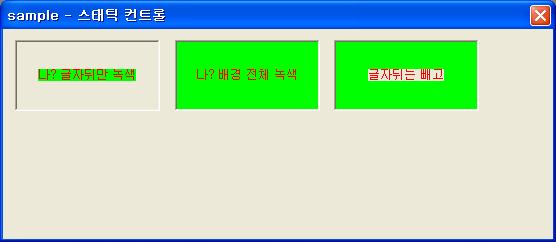
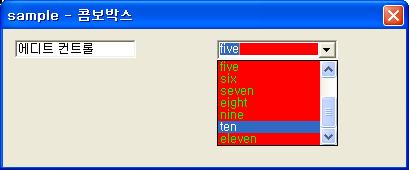
기대했던 결과와는 다르게 다음과 같은 그림이 나온다.

그렇다면 콤보박스의 에디트 부분은 별도의 컨트롤 아이디를 가진다는 말인가????
심플 / 드롭다운 스타일 경우
콤보박스(1033) == 에디트 컨트롤 (1001) + 리스트 박스 (1000)
드롭 리스트 스타일 경우
콤보박스(1033) == 스태틱 컨트롤 (1033) + 리스트 박스 (1000)
위에서 아이디 1000과 1001 은 어디서 나온놈일까?
해당 콤보박스가 에디트와 리스트로 조합되어있다는 이야기를 이전에 하였을 것이다.
이는 MFC의 내부 시스템 리소스를 사용하여 구성되었고 각각의 아이디가 위와 같은 것이다.
그러므로 사용자가 작성한 다이알로그의 컨트롤 중에 1000 이나, 1001 이 있고
그 두개의 컨트롤이 각각 에디트와 리스트라면 구분이 용이하지 않게 된다.
우선 다음과 같이 코드를 수정해 보자.
HBRUSH CSssDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor)
{
HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor);
if(nCtlColor == CTLCOLOR_EDIT )
{
if(pWnd->GetDlgCtrlID() == 1001)
{
pDC->SetTextColor(RGB(0,255, 0));
pDC->SetBkColor(RGB(255, 0, 0));
}
}
else if(nCtlColor == CTLCOLOR_LISTBOX )
{
if(pWnd->GetDlgCtrlID() == 1000)
{
pDC->SetTextColor(RGB(0,255, 0));
pDC->SetBkColor(RGB(255, 0, 0));
return brh;
}
}
return hbr;
}
원하는 결과 화면이 나왔다.

콤보박스가 하나일 경우는 이러한 방법으로 원하는 결과를 가져오는데 전혀 문제가 없다.
단, 콤보박스가 여러개일 경우 각각의 색상을 모두 다르게 처리하려면 몇가지 난관이 남게된다..
이것은 다음장에서 다루어 보자..