CComboBox 컨트롤에 대하여 알아보자.

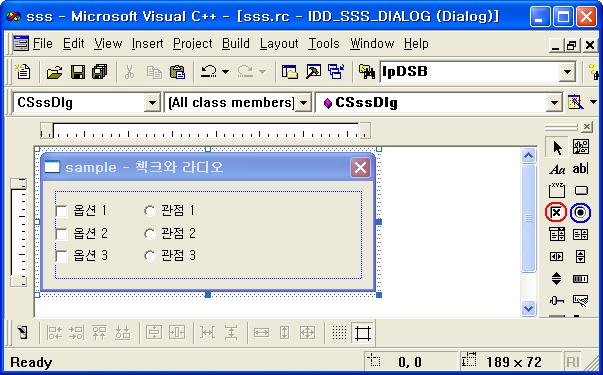
리소스 편집창에서 툴바에 있는 빨간색 아이콘.. 이 콤보 박스를 나타내는 아이콘이다.
마우스로 드래그 하거나, 클릭하여 놓으면 된다.
콤보박스는 2가지로 구성이 되어있는데..
첫번째는 먼저 현재 선택된 아이템을 보여주는 에디트부분과
데이터 항목을 쭈욱 열거해주는 리스트 부분으로 나누어진다.
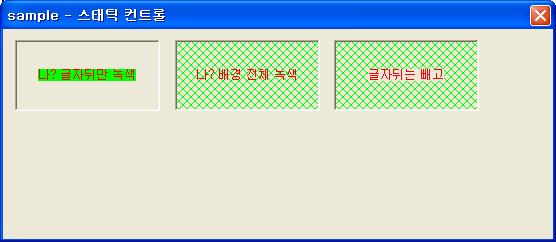
이러한 속성을 먼저 꾸며 놓은 것이 위의 3가지 대표적인 타입니다.
Simple - 에디트와 리스트가 한번에 모두 펼쳐진 상태로 보여진다. 에디트는 수정 가능.
Dropdown - 리스트는 감추어진 상태이고, 에디트 우측의 버튼을 누르면 아래로 리스트가 쭈욱 늘어나는 스타일이다. 에디트는 수정 가능
Drop List - 기본 속성은 Dropdown과 같으나 에디트 영역을 사용자가 수정할 수 없다.
처음에 콤보를 접하여 열심히 데이터를 넣은 후 다이알로그에 올려놓고..
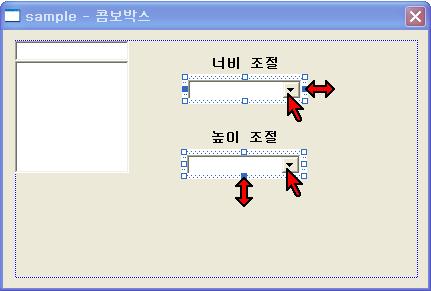
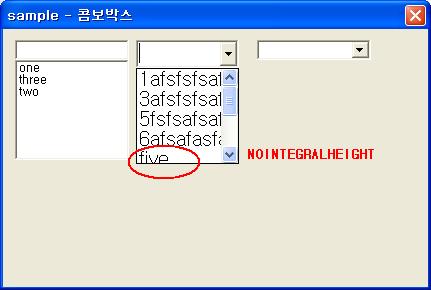
콤보를 딱 선택하였는데.. 아래 그림처럼 나왔었다.

도대체 내가 넣어논 데이터는 어디로 사라진걸까? -_-;;;
비주얼 스튜디오 2003부터는 달라졌지만, 6.0에서는 지금도 저렇다.. 패치도 않하나 --^;

저런 현상을 막아주기 위해서, 리소스 편집창에서 편집할 경우, 콤보 박스의 우측 버튼을 마우스로 눌러주면 위 그림처럼 주변의 트랙커가 활성화 된다. 마우스로 찍을 때마다 토글 되므로 그림처럼 활성화된 트랙커를 이용하여 크기를 변경할 수 있다.
콤보박스는 주로, 여러가지 선택 아이템중에 하나를 고를 경우에 주로 사용된다. 물론
내부 구조를 좀 손봐서 동시에 여러개를 선택할 수 있도록 첵크박스를 넣거나 하기도 하지만
기본적인 속성은 그렇다. (다나와사이트의 목록 선택창)
다음으로 콤보박스의 기본 속성에 대하여 살펴보자.
속성창에는 4개이 페이지가 존재하는데, General 및 Extended Styles는 거의 모든 컨트롤의
공통속성이기도 하고, 이전 강좌(에디트 기초01)에서 설명하였으므로 생략하도록 한다.
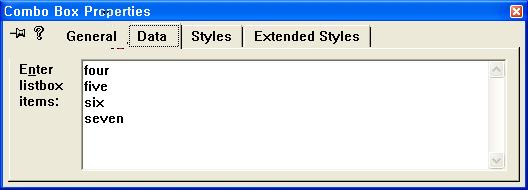
콤보박스 속성창중 Data 페이지.

데이터 페이지의 하얀색 에디트 영역은 콤보박스에 미리 필요한 데이터를 넣어 둘 수 있도록
제공되는 입력창이다. 간단하고 미리 픽스된 크기의 데이터들은 넣어두면 좋다.
주의1. 데이터 한줄을 넣고, ENTER를 치면 창이 닫겨 버리거나 포커스를 잃을 수 있다.
다음줄로 넘어가려면 Ctrl + ENTER로 넘겨주어야 한다.
주의2. 한글을 입력하고 있던 경우는 마우스커서나 키보드 에로우키를 이용하여 현재 줄의
마지막으로 이동해 주어야 Ctrl + ENTER 가 먹는다.
콤보박스의 속성중 Styles 페이지.

1. Type
기본 설명은 위에서 달았으므로, 참고할 MSDN 영문 자료를 넣었다.
CBS_DROPDOWN Similar to CBS_SIMPLE, except that the list box is not displayed unless the user selects an icon next to the edit control.
CBS_DROPDOWNLIST Similar to CBS_DROPDOWN, except that the edit control is replaced by a static-text item that displays the current selection in the list box.
CBS_SIMPLE The list box is displayed at all times. The current selection in the list box is displayed in the edit control.
2. Owner draw
이 속성은 콤보박스를 다루는 기초과정에서는 사실상 사용하지 않는다.
상당한 노가다 작업이 필요하고 내부 로직을 알고 있어야하므로.. 응용편정도에서 다룰 것이다.
No - 현재의 기본 속성을 유지한다.
Fixed - 사용자가 콤보박스의 리스트 박스 영역을 임의로 정의하여 그릴 수있다. 모든
아이템의 높이가 동일하게 적용된다.
Variable - 사용자가 콤보박스의 리스트 박스 영역을 임의로 정의하여 그릴 수있다. 모든
아이템의 높이를 개별적으로 다르게 설정할 수 있다.
3. Has strings
Owner draw 속성을 No가 아닌 것으로 선택하여 데이터를 사용자가 정의하여 그릴때 적용되는
속성으로 문자열 데이터를 다룬다고 알려준다.
주의. Owner draw 로 데이터를 처리할 경우 위 속성을 정의하여 주지 않으면 GetText 멤버를
이용하여 문자열을 읽어올 수 없게된다.
4. Sort
내부에 존재하는 문자열 데이터를 자동으로 소팅해준다.
5. Vertical Scroll
데이터가 화면 출력범위를 넘을 경우 스크롤바를 생성해준다.
6. No Integal height
콤보박스가 생성될 때 아래로 늘어지는 리스트 박스의 크기를 보통 사용자가 정해놓는다.
이 경우, 아이템의 하나의 폭의 배수가 이 리스트 전체 크기와 맞지 않으면 시스템에서 크기를
조절하여 아이템에 맞도록 자동으로 조절한다.
만약 이 옵션을 켜 놓으면 크기가 맞지 않는 경우에.. 나머지 만큼의 부분을 보여주게 된다.

7. OEM Convert
ANSI Character Set 을 OEM Character Set 으로 변경한다. 기본적으로 Windows NT/2000/XP는
ANSI 캐릭터 셑의 Escape Character를 지원하지 않는다. 이러한 Windows 캐릭터 셑을 DOS
캐릭터 셑으로 변환하는 것을 ANSI to OEM conversion 이라고 부른다.
[캐릭터 셑에 대하여 자세히 알지 못하는 관계로 써본적이 없는 속성입니다. -_-...]
[위 내용을 이해하는데 도움이 되는 페이지. http://www.bribes.org/perl/wANSIConsole.html ]
8. Auto HScroll
선택된 문자열이 에디트 영역에 출력될 경우 너비가 넘어가면 자동으로 스크롤 될 수 있도록
지원해준다. 이를 설정하지 않으면 전체 문자열을 볼 수 없다.
9. Disable no scroll
데이터들이 들어있는 리스트 박스에 데이터가 충분치 않아 스크롤바가 보여질 필요가 없더라도
이 옵션이 켜져 있으면 Disable 된 스크롤바가 보여진다.
10. Upper/Lower Case
입력된 문자열 중에 영문을 대문자/소문자로 자동 전환해 준다.