에디트에 대한 기초강좌를 마무리한 시점에서 질문이 하나 들어왔다..
지금까지의 내용을 기초로 에디트의 전체 배경을 바꾸었는데.. 깜빡이거나 먼가 이상하다...??
지난 강좌를 찾아보니, 에디트에 대한 배경 처리가 제대로 마무리 되지 못한 상태에서
강좌를 마쳐 혼란을 가져온것일 수 있을꺼 같아..
질문을 토대로 배경처리 기능을 마무리 하려고 한다.

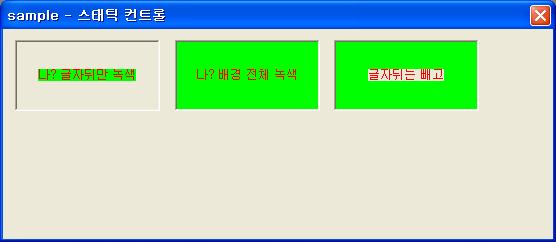
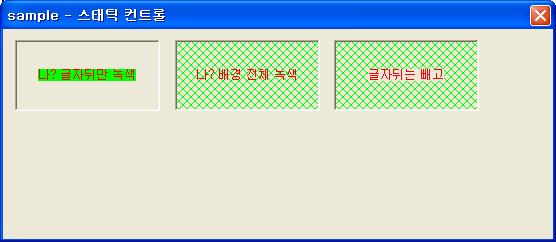
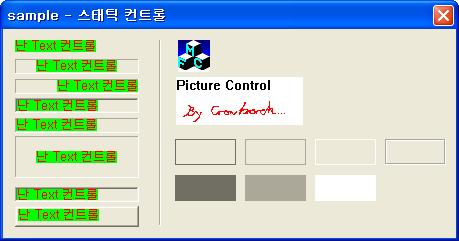
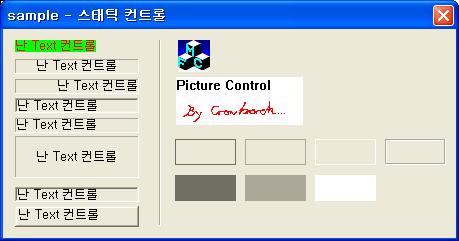
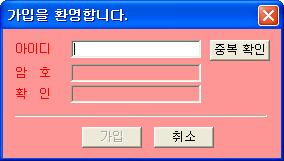
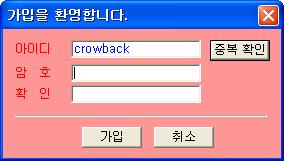
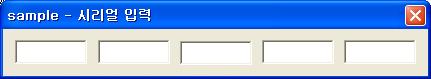
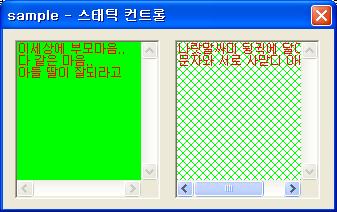
위 그림은 두가지로 그 기능이 분류된다.
1. 왼쪽 에디트
-> 글자 바탕과 배경색상을 모두 녹색으로 처리한 것
2. 오른쪽 에디트
-> 글자 바탕은 TRANSPARENT 시키고, 바탕에는 HATCH 브러쉬를 뿌린것이다.
위 두가지 구현에는 다음과 같은 차이가 있다.
1번은 글자와 배경을 모두 그려주므로, 글씨를 쓸때 잔상이 남거나 깜빡임이 전혀없다.
2번은 글자는 쓰되 배경을 그려주지 않으므로 글씨를 쓸때 깜빡임은 없으나 잔상이 남는다.
이러한 이유로 두가지의 구현 부분에 조금 차이를 가지게 된다.
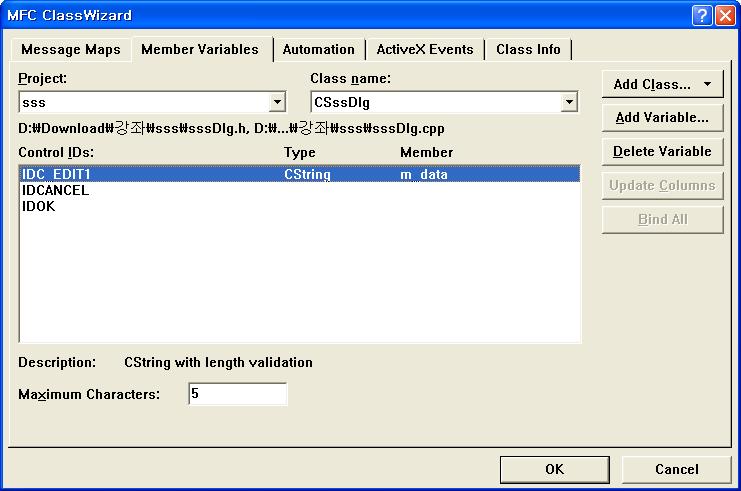
기본적인 코드는 브러쉬를 2개 만든다는 점만 빼고는 헤더에 추가할 내용은 없다.
BOOL CSssDlg::OnInitDialog()
{
CDialog::OnInitDialog();
// 솔리드, 해치 브러쉬를 각각만든다.
m_brush1.CreateSolidBrush(RGB(0, 255, 0));
m_brush2.CreateHatchBrush(HS_DIAGCROSS, RGB(0, 255, 0));
return TRUE;
}
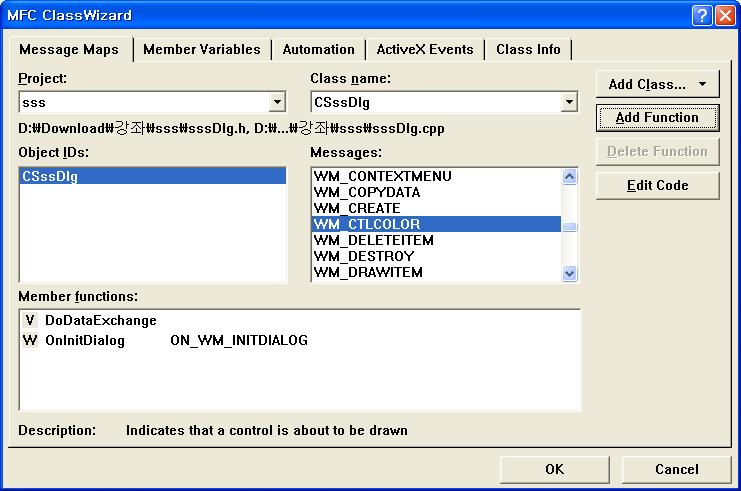
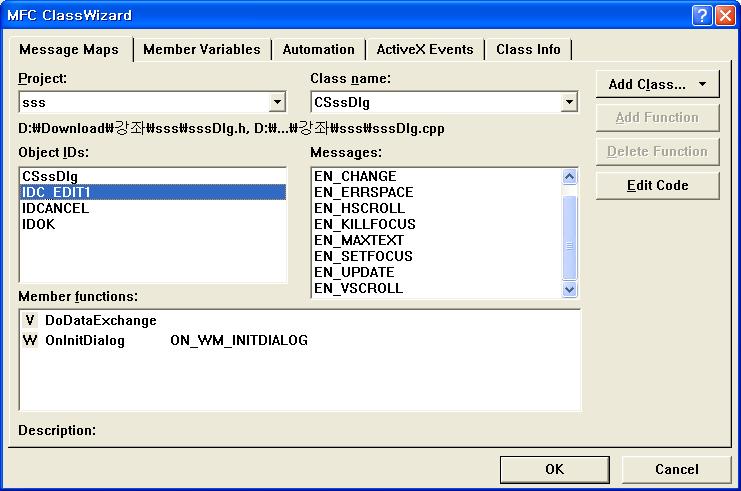
// 클래스 위저드에서 WM_CTLCOLOR 이벤트 핸들러를 추가한다.
HBRUSH CSssDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor)
{
HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor);
switch (nCtlColor)
{
case CTLCOLOR_EDIT:
pDC->SetTextColor(RGB(255, 0, 0));
if (pWnd->GetDlgCtrlID() == IDC_EDIT1)
{
// 글자 바탕을 녹색으로 하고, 녹색 솔리드 브러쉬를 리턴한다.
// 이게 전부다.
pDC->SetBkColor(RGB(0, 255, 0));
return m_brush1;
}
else if (pWnd->GetDlgCtrlID() == IDC_EDIT2)
{
// 글자의 배경을 그려주게 되면 바탕의 해치브러쉬 영역에 글자뒷 부분은
// 녹색 사각형이 그려지게 된다.
// 이를 막아주기 위하여, 배경그리는 기능을 제거한다. TRANSPARENT
pDC->SetBkMode(TRANSPARENT);
// 에디트 컨트롤 영역을 구한 후에
// 브러쉬로 색칠해준다.
CRect rc;
GetDlgItem(IDC_EDIT2)->GetWindowRect(rc);
ScreenToClient(rc);
pDC->FillRect(rc, &m_brush2);
return m_brush2;
}
}
return hbr;
}
클래스위저드에서 IDC_EDIT2의 EN_CHANGE 이벤트 핸들러를 추가한다.
이 핸들러를 추가하는 이유는 두번째 에디트는 글자의 배경이 뒤에 그려지는 해치 브러쉬의
패턴을 덥어쓰는 걸 막아주기 위하여 TRANSPARENT 속성을 주었으므로, 글씨의 뒷부분을
그려주지 않게된다. 그러므로 잔상이 남게되어 글자에 대한 변경이 발생하면
배경을 다시 그려주도록 하기 위해서이다.
void CSssDlg::OnChangeEdit2()
{
CRect rc;
GetDlgItem(IDC_EDIT2)->GetWindowRect(rc);
ScreenToClient(rc);
InvalidateRect(rc);
}