에디트 컨트롤의 배경을 투명하게 만드는 건 쉬운일이 아니다..
www.codeguru.com(이하 그루)이나 www.codeproject.com (이하 플젝)에 찾아보면..
그나마 플젝 사이트에나 쓸만한거 하나 건질 수 있다.
버뜨... 에디트 컨트롤 배경하나 투명하게 만들자고.. 클래스 나부랭이를 자꾸 추가하는건..
전혀 입맞에 맞는일이 못된다.
작업하다 보면 늘어나는 클래스에 골머리 뽀사지고, 이기능 넣느라 이 클래스 추가하고
저 기능 넣느라 저거 추가하고.. ㅜㅜ
그냥 다얄로그에 몇줄 추가해서 해결할 방법이 있을까? 당연히 있다.. ㅎㅎ
좀 귀찬긴 하지만 원하는 기능을 만드는 즐거움을 어떤것에 비할까..
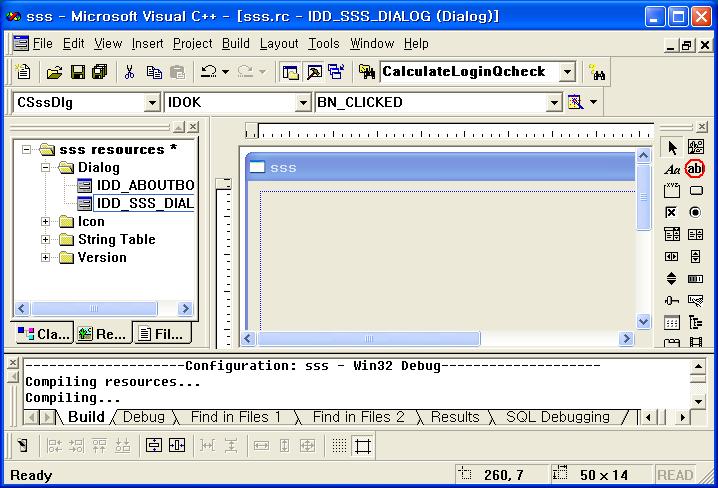
이전의 샘플 sample2.zip 프로젝트를 조금 변화 시켜보았다.
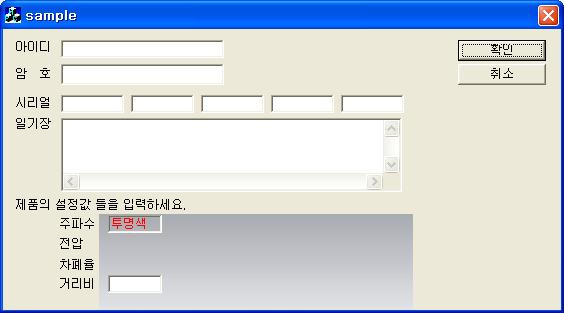
배경에 그림을 하나 깔고.. 에디트를 올려서 처리하는 것이다.

이전의 IDC_EDIT9 에디트가 글자가 빨강 색으로 나오는걸 타겟으로 잡았다.
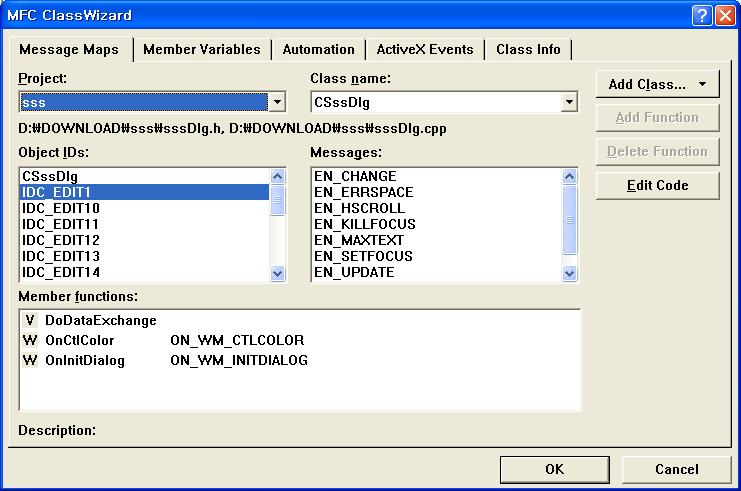
다아일로그에서 클래스 위저드를 띄운 후..
1. PreTranslateMessage 이벤트 핸들러를 추가한다.
2. Object IDs: IDC_EDIT9를 선택하고 EN_CHANGE 이벤트 핸들러를 추가한다.
그리고 코드를 다음과 같이 수정한다.
HBRUSH CSssDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor)
{
HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor);
switch(nCtlColor)
{
case CTLCOLOR_EDIT:
{
if(pWnd->GetDlgCtrlID() == IDC_EDIT9)
{
pDC->SetTextColor(RGB(255, 0, 0));
pDC->SetBkMode(TRANSPARENT);
pDC->SelectStockObject(NULL_BRUSH);
return NULL;
}
}
}
// TODO: Return a different brush if the default is not desired
return hbr;
}
BOOL CSssDlg::PreTranslateMessage(MSG* pMsg)
{
if(::GetDlgCtrlID(pMsg->hwnd) == IDC_EDIT9)
{
// 에디트 컨트롤 IDC_EDIT9 번의 이벤트 중에서 아래 이벤트가 발생하면
// 에디트 컨트롤 영역만큼 부모 윈도우의 화면을 갱신한다.
switch(pMsg->message)
{
case WM_LBUTTONDOWN:
case WM_LBUTTONUP:
case WM_KILLFOCUS:
{
CRect rc;
CWnd* pWnd = GetDlgItem(IDC_EDIT9);
pWnd->GetWindowRect(rc);
ScreenToClient(rc);
InvalidateRect(rc);
}
}
}
return CDialog::PreTranslateMessage(pMsg);
}
// 이 것을 PreTranslateMessage 에서 처리하지 못하는 이유는
// 이벤트를 잡을 수 없기 때문이다.
// 이 전체 기능을 CEdit서브클래싱하여 구현하여 놓은 것이 플젝사이트의 샘플이라고 봐도 무방하다.
void CSssDlg::OnChangeEdit9()
{
// 에디트 컨트롤에서 글자에 변화가 생기면.
// 에디트 컨트롤 영역만큼 부모 윈도우의 화면을 갱신한다.
CRect rc;
CWnd* pWnd = GetDlgItem(IDC_EDIT9);
pWnd->GetWindowRect(rc);
ScreenToClient(rc);
InvalidateRect(rc);
}
샘플을 실행하면 화면이 좀 구리지만.. 참고하는데는 문제 없다 -_-;;;